Now Find Foods
Product Finder – iOS & Android
Working with Don on our app was one of the best things we did. He’s very creative, responsive to our needs, and was able to take our “crazy” and make it a reality. I would recommend him at any time.
~ Justin Lee, COO, JHMJLL Inc.
UIX Lead
(2014-19)
- UIX Design
- Asset Creation & Management
- Front-End Development
(Xcode, Android Studio)
My task was to implement and manage the UI for this family of cross-platform apps.
Four Apps × Two Platforms
What began as one cross-platform app — a comprehensive database of gluten-free products — soon expanded to a family of four, covering dairy-free, organic, and vegetarian dietary restrictions.
With eight apps across two platforms, UI changes — adding screens and updating layouts — and managing code could easily become overwhelming. So we created a workflow that minimized duplicate effort.
Coordinating with the development teams for each platform, we devised a system that allowed me to create new screen layouts in a master file — one in Xcode, and another in Android Studio — which would be automatically replicated across all four flavors at build.




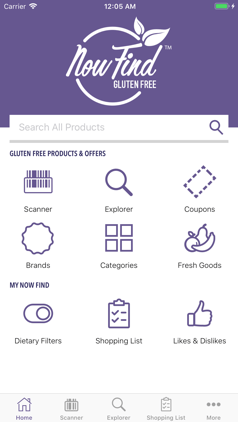
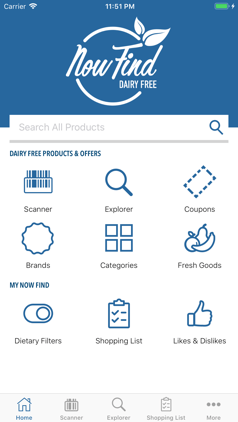
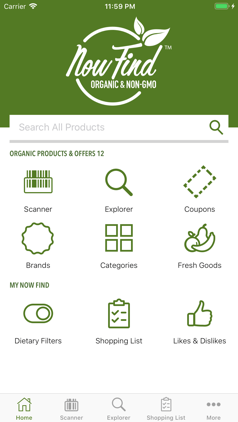
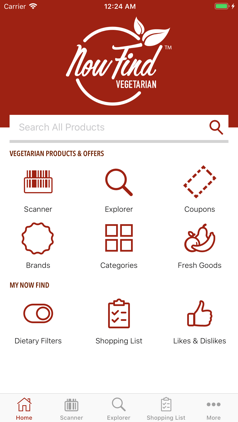
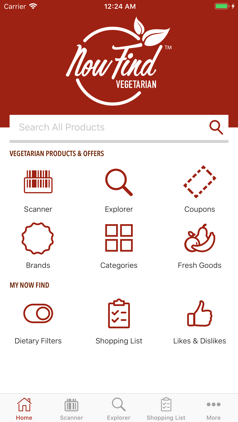
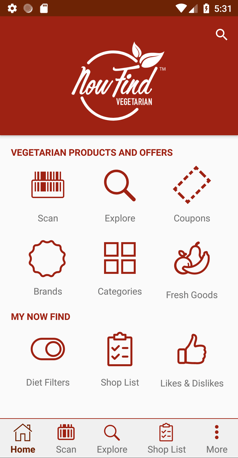
The Home Screen on iOS
in All Four Flavors
iOS ≠ Material Design
iOS’ HCI and Android’s Material Design are distinct and comprehensive design systems, but as the Home screen (below) shows, we achieved a close match in the look and feel in both versions.
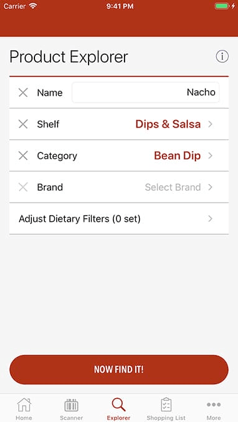
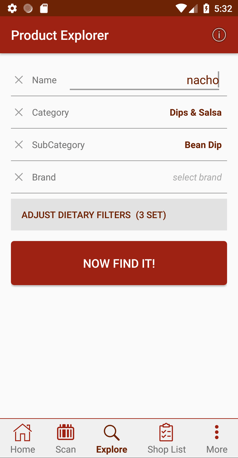
At the other end of the scale, the Product Finder shows the differences in how these competing systems style the same components. Nonetheless, functionality is consistent between platforms.




Now Find Vegetarian:
The iOS and Android Versions of the Home Screen and the Product Finder
Art + Code
One of the project requirements was that the app function without an internet connection. This meant embedding the entire product database in the bundle, bringing the installed size of each app to more than 200mb.
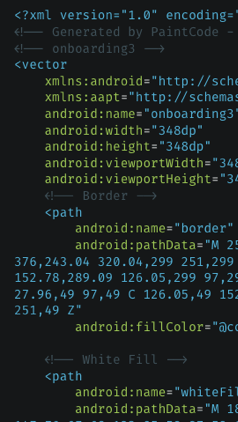
I looked for opportunities in the UI to reduce file size wherever possible. One solution was to switch all our non-photo graphics from PNGs to pure code.
I used PaintCode to convert all Sketch-created vector art into Swift for Xcode and XML for Android Studio. This slimmed the apps by about 30mb each.
As an added benefit, the vector graphics remained crisp and clean when scaled to fit the screen sizes of different mobile devices, unlike the PNGs which sometimes rasterized with rough or blurry edges.




Now Find Gluten-Free:
The XML Code Used for the Onboarding Illustrations, and the Onboarding Screens on Android
More = More
The product owners were passionate about making the apps as feature-rich as possible. And with multiple chefs contributing to the product design, it became my responsibility to funnel the concepts, directives, and inspirations from many voices into a clean and consistent user experience.
As new functionality was introduced, I found creative ways to keep the UI unified, organized, and readable.
Marketing & Support
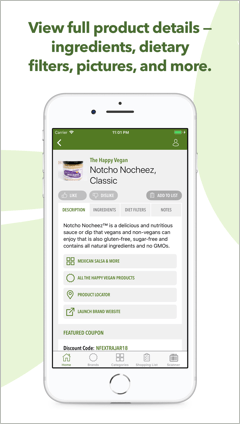
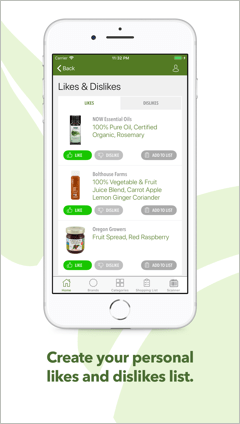
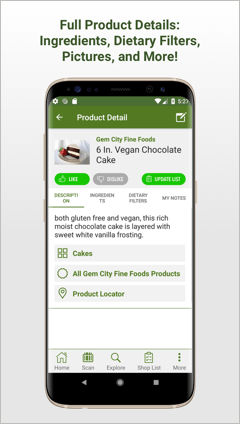
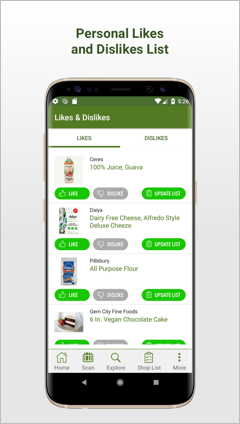
To assist in promoting the apps at trade shows and on social media, I created a wide variety of marketing materials, including App Store and Google Play screens, animated banners, and PDF flyers and e-books.




Now Find Organic on
the App Store and Google Play
More Projects
INDX01
Verenia